How To Install React Js On Mac

ReactJS is a free and open-source forepart-end JavaScript library created by Facebook in 2022. ReactJS is a User Interface (UI) library, and it is used for building and manipulating UI components.
In this commodity, I will exist walking you through the full ReactJS installation process on MacOS in detail. I will be covering:
- NodeJS and NPM installation.
- ReactJS library installation.
- Creating a ReactJS project.
NodeJS and NPM:
In order to install ReactJS on MacOS, you must first take NodeJS and NPM installed. NodeJS is a JavaScript runtime which makes it possible to run JavaScript outside of the browser. NPM(node parcel manager) is used to install libraries such every bit ReactJS on the control line.
Installing Nodejs & NPM:
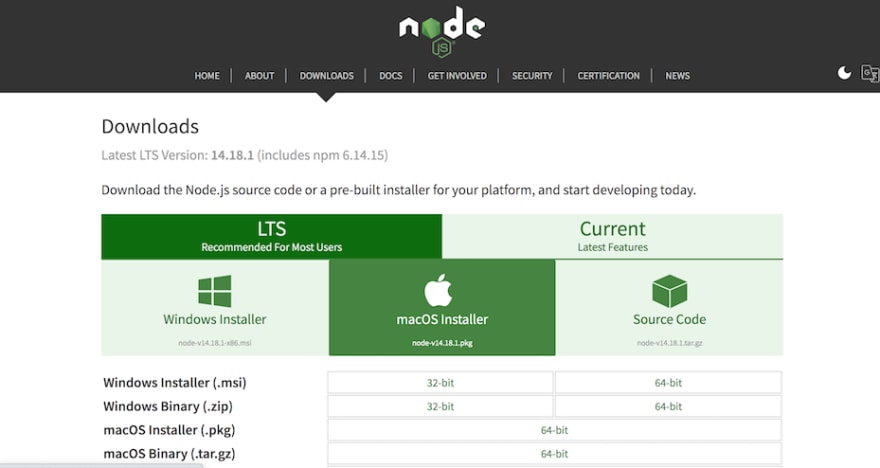
The just way you can install NodeJS is through their official website. Installing NodeJS will also automatically download NPM on your automobile. You lot tin find their NodeJS downloads section here.

In one case you've downloaded NodeJS through their website, you lot should discover the downloaded ".pkg" file inside of your downloads folder. Simply open this ".pkg" file past double-clicking on it and you will exist prompted with a popular-up containing info most the NodeJS and NPM installation process.

Simply go through the next sections in this pop-up, and you will be prompted with this message once yous get to the "Installation Blazon" section:

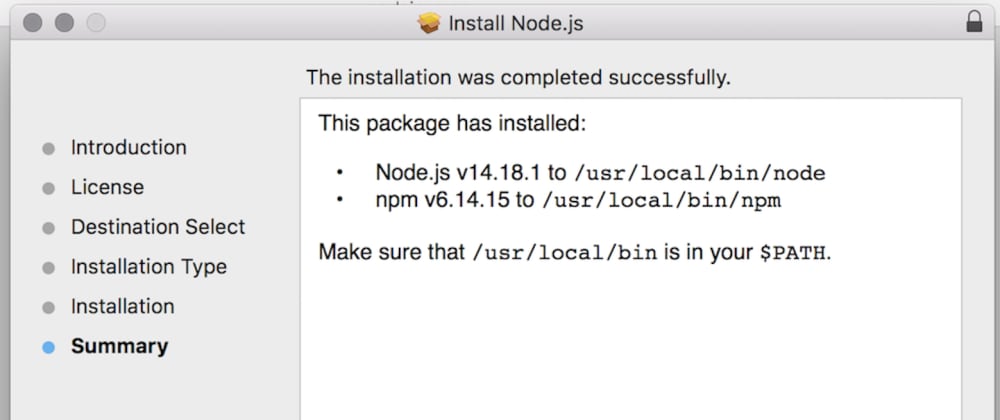
Click on "Install", or if you lot want to alter the install location, click on "Change Install Location". This will start the NodeJS and NPM installation process. In one case finished, y'all volition be prompted with a final message displaying the location where NodeJS and NPM are installed.

As stated in the popular-upward, to have access to NodeJS and NPM from your project'south directory, make sure that "/usr/local/bin" is in your project's "$PATH". To add "/usr/local/bin" to your "$PATH" on MacOS, run the post-obit command in your project'southward terminal:
export PATH=/usr/local/bin:$PATH
Yous can then click "Shut" to close the pop-upwards.
To check if both NodeJS and NPM were installed successfully, in your projection's terminal, run:
node --version
and
npm --version
This will return your NodeJS and NPM versions.
Installing ReactJS on MacOS:
Now that yous accept NodeJS and NPM installed, Y'all should now exist able to install ReactJS in your project's directory past running:
npm install --save react react-dom
Creating a ReactJS project:
At present that yous accept ReactJS installed, you tin can create a new react project directory by running:
npx create-react-app my-react-project
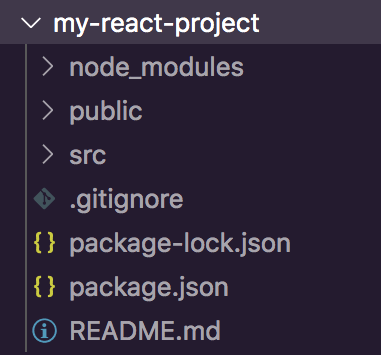
This will create a new projection directory named "my-react-project" that will look something like this:

You tin and then open a terminal window inside of this react project past running:
cd my-react-project
In one case yous're within a terminal window inside of this react projection, you can finally run the following command to start a development server on "localhost:3000":
npm start

Source: https://dev.to/code_jedi/how-to-install-reactjs-on-macos-4hio
Posted by: englealighway.blogspot.com


0 Response to "How To Install React Js On Mac"
Post a Comment